Подборка полезных сервисов и библиотек, которые сэкономят время дизайнерам и веб-разработчикам.
Kerntype

Игра, которая учит кернить — если вы в нее поиграете, вам станет физически больно, когда вы увидите неправильный кернинг.
Color — A Matching Game

Игра, которая приучает чувствовать цвет.
В ней 6 уровней, каждый сложнее другого.Webfont

Отечественный сервис Webfont.ru — каталог бесплатных шрифтов для использования в вебе. Можно подключать шрифт напрямую с сайта, можно через плагин для редактора (Sublime Text 2, PHP Storm, NotePad++), можно просто скачать в нескольких форматах. С его помощью можно подгрузить на сайт нестандартные шрифты. Всего около 450 шрифтов, из них около 300 поддерживают кириллицу.
Pattern Library

Библиотека качественных бесшовных паттернов.
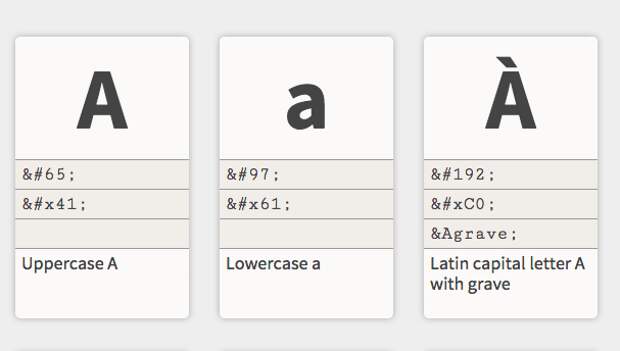
Character Code

Своеобразный справочник самых ходовых символов — показан вместе с HTML-кодом, кодом в hex и описанием каждого символа.
Sizzlepiq

Можно проверить, как изображение на сайте будет выглядеть на десятках разных устройств, от самого маленького телефончика до Retina-экрана. Причем загружать можно не по одной картинке, а сразу целой папкой.
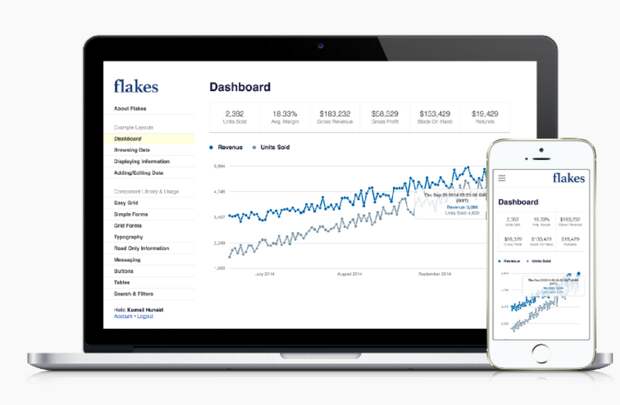
Flakes

Open-source фреймворк для разработки дизайна и интерфейса бизнес-приложений. Представляет собой набор CSS, javascript-библиотек и других полезностей.
Evil-Icons

Набор иконок в формате SVG от российских разработчиков.
Поддерживает Rails, Sprockets, Node.js, Gulp, Grunt и CDN.Skeleton

Для тех, кому горит — Skeleton в 400 строк кода, простой адаптивный шаблон. Можно сразу приступать к разработке.
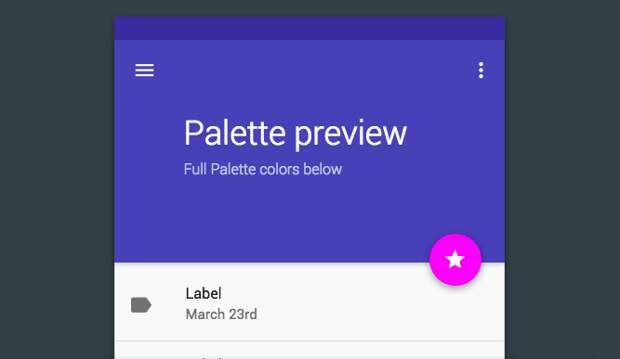
Material Palette

http://www.materialpalette.com/
Генератор палитр для тех, кому полюбился Material Design. Выбираете два цвета и получаете полную палитру, которую можно скачать.
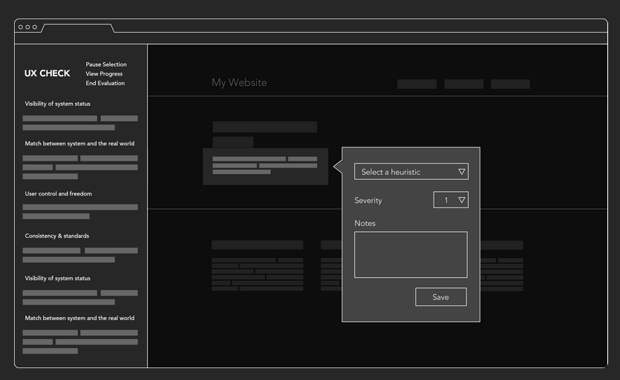
UXCheck

Chrome может все, даже проверить сайт на наличие проблем с юзабилити. UX Check — это расширение для браузера, которое ищет и выделяет проблемы в этой области. Отметки затем можно экспортировать.
Apple Pie

Набор CSS-инструментов для разработки продвинутых веб-интерфейсов. Упрощает работу с кодом и его организацию благодаря семантическому подходу к CSS.
Frame

Онлайн-создание макапов — загружаете, подравниваете изображения и все готово. Полезно, если нужно быстро показать разработанный сайт, верстку и так далее.
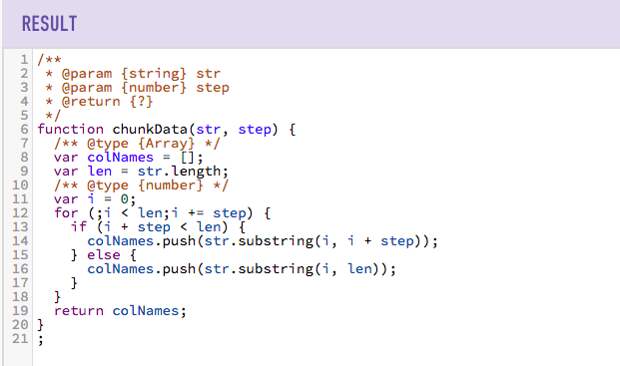
JS Nice

Анализирует JS-скрипт, загруженный вами, и превращает его в человеческий вид, переименовывая переменные и параметры (сервис использует данные, основанные на сотнях open source проектах)
Hipster Logo Generator
http://www.hipsterlogogenerator.com/
Если клиенты вас достали и вы просто хотите побыть немного ленивым хипстером — генератор хипстерских логотип для вас. Не забудьте добавить немного свэга. Смотрите, какая красота: